HTML
首先,我们加载jQuery库和easypin插件。
<script src="jquery.min.js"></script>
<script src="jquery.easing.min.js"></script>
<script src="jquery.easypin.min.js"></script>
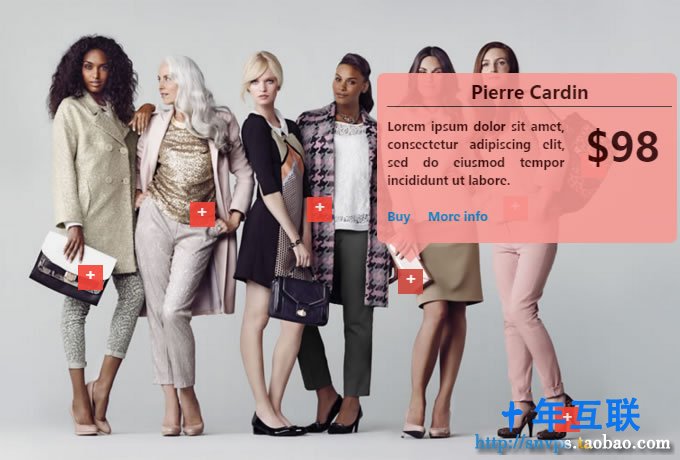
接着,我们准备一张图片,这是一张展示多个模特服装鞋子包包内的电商图片,注意我们给图片一个easypin-id属性,它用来标记当前图片id,用来被后面插件调用。
<img src="fashion.jpg" class="pin" width="900" easypin-id="demo_image_1" />
我们还需要制作一个用于弹出显示商品信息的隐藏层,使用属性easypin-tpl来标记弹出层。标签popover是弹出层元素,标签marker是标注点元素。再配合CSS来让弹出层有一个漂亮的外观。
<div style="display:none;" easypin-tpl>
<popover>
<div class="exPopoverContainer">
<div class="popBg borderRadius"></div>
<div class="popBody">
<div class="arrow-down" style="top: 170px;left: 13px;"></div>
<h1>{[name]}</h1>
<div class="popHeadLine"></div>
<div class="popContentLeft">
{[description]}
<br />
<br />
<a href="#">Buy</a>
<a href="#">More info</a>
</div>
<div class="popContentRight">{[price]}</div>
</div>
</div>
</popover>
<marker>
<div class="marker2 element-animation">
+
</div>
</marker>
</div>
jQuery
插件提供了easypin()和easypinShow()两个方法,我们使用easypinShow()来展示图片标注效果,它有一个data选项,支持json格式,它定义标注点相关数据,包括坐标位置,商品名称、描述和价格,这些数据可以是后台统一生成。它还提供了很多其他选项和回调函数,请看下面的代码。
$(document).ready(function(){
$('.pin').easypinShow({
data: '{"demo_image_1":{"0":{"name":"商品名称","description":"商品描述信息. ","price":"$67","coords":{"lat":"800","long":"228"}},"1":{"name":"Pierre Cardin","description":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore. ","price":"$98","coords":{"lat":"597","long":"357"}},"2":{"name":"Pierre Cardin","description":"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. ","price":"$100","coords":{"lat":"241","long":"352"}},"canvas":{"src":"fashion.jpg","width":"1000","height":"625"}}}',
responsive: false,
variables: {
firstname: function(canvas_id, pin_id, data) {
//console.log(canvas_id, pin_id, data);
return data;
},
surname: function(canvas_id, pin_id, data) {
//console.log(canvas_id, pin_id, data);
return data;
}
},
popover: {
show: false,
animate: true
},
each: function(index, data) {
return data;
},
error: function(e) {
console.log(e);
},
success: function() {
console.log('ok');
}
});
});
easypin()可以用来实现图片标注效果,您可以在图片上任意位置标注,然后再弹出层中填写标注信息提交即可,支持拖动等等,更多相关信息可以查看easypin项目网站:https://github.com/atayahmet/jquery.easypin